Apply Global Theme
- The user can customize the global theme color in the AIV application as desired. By default, AIV comes with an orange and black color theme but it can be customized by making a few changes in the cssvariables file which is present under the folder assets/css inside the root directory for aiv.
Objective
Apply Global Theme n AIV

Skill Level Required
- No prior skill required
- Please make sure you keep backup of existing cssvariables.css file before making any changes to it.
themebgcolor
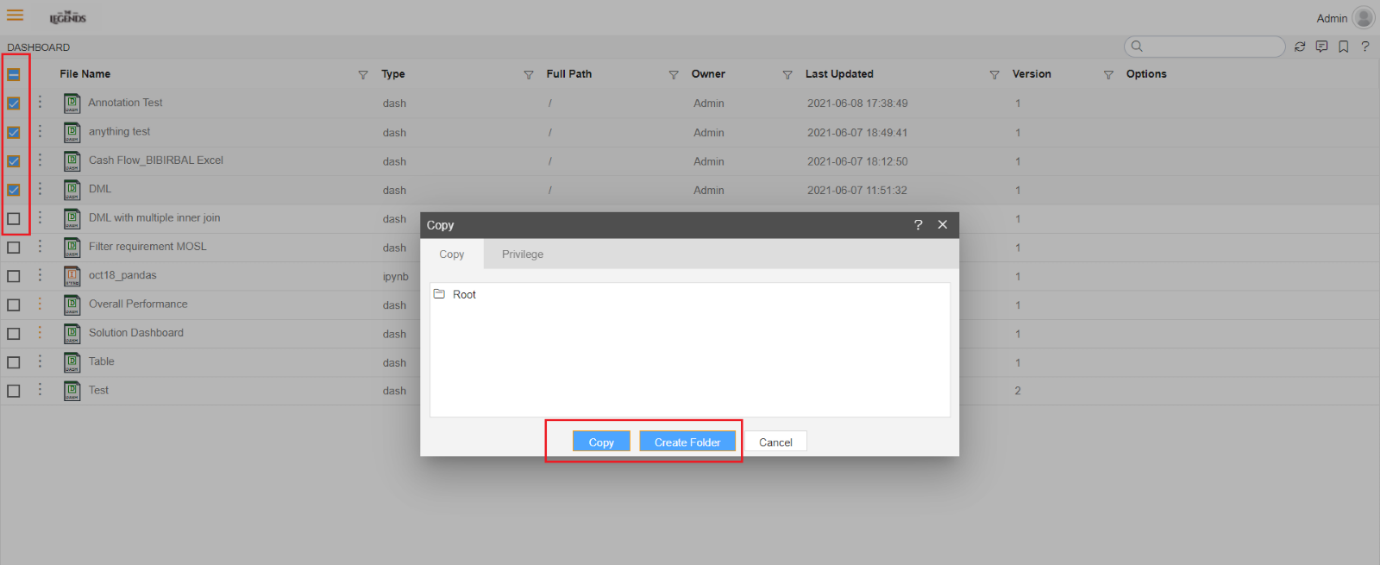
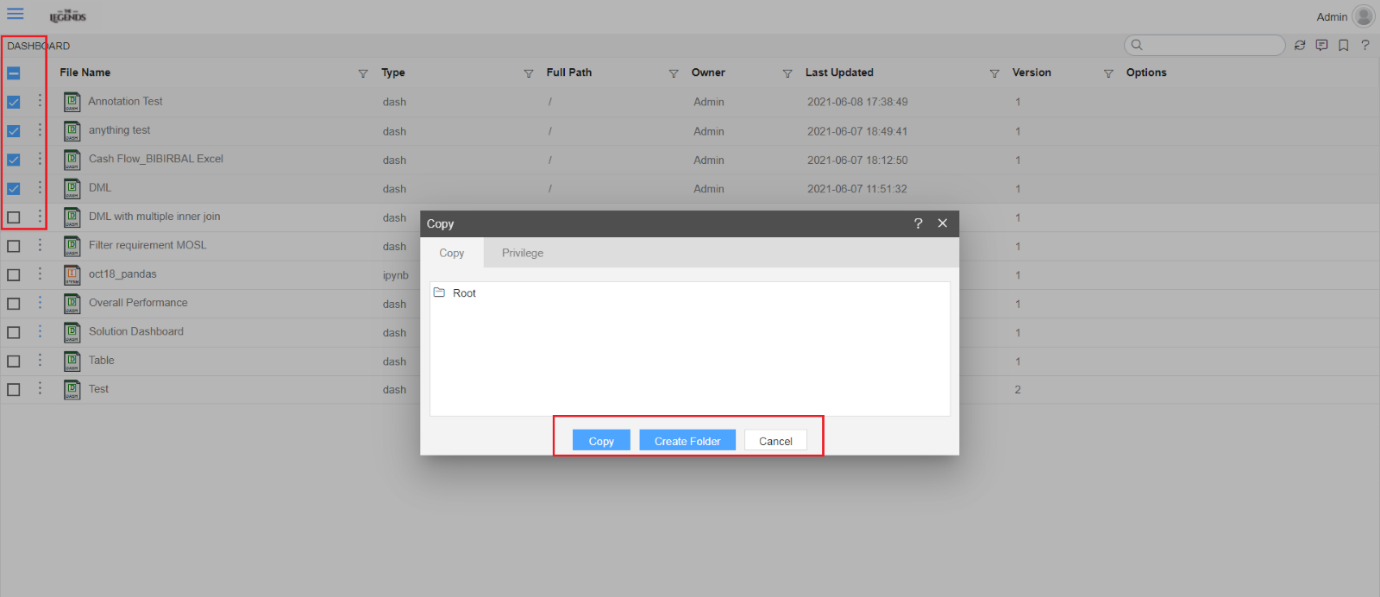
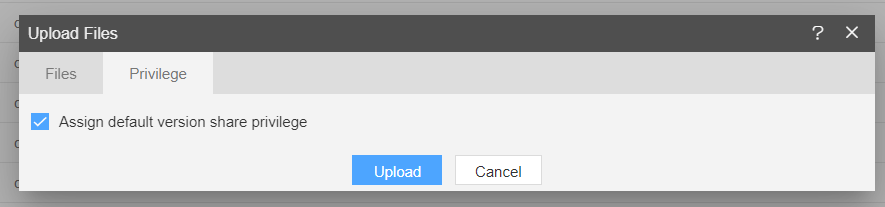
- These variable updates color of checkboxes, ellipsis in grid and dialog box buttons. As shown in Figure 1.1.
themecolor
#f99d12
These variable changes color of hamburger icon, on hover elements, borders of checkboxes and buttons and many more. As shown in Figure 1.2.
themechkbox_radio_intm_chkd_color
#4DA5FF
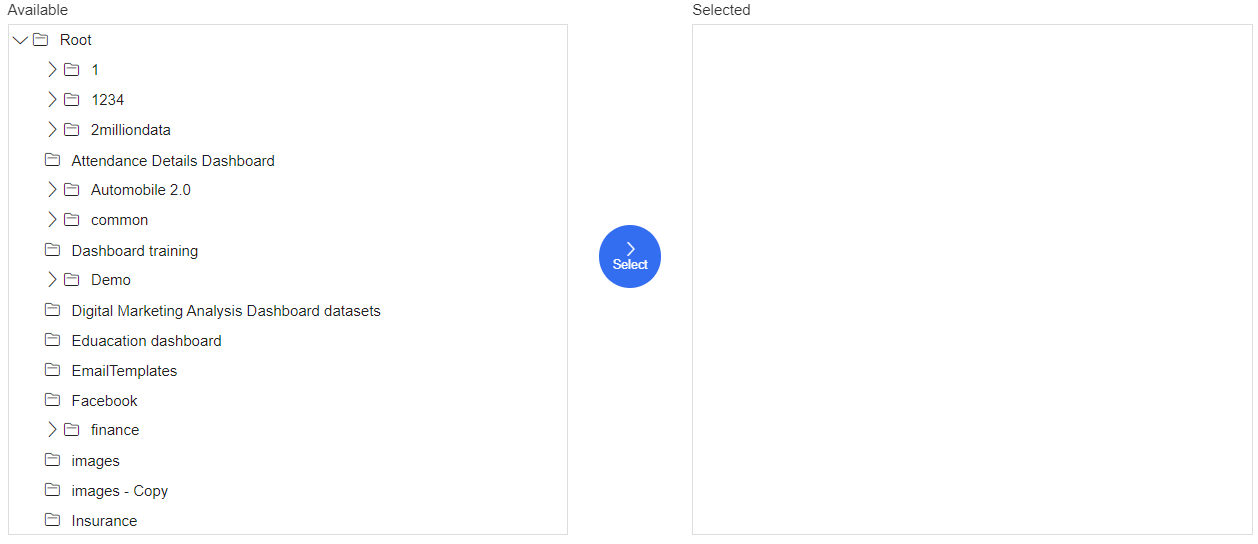
These variable updates color of radio button. As shown in Figure 1.3.
themeroundbtnbghovercolor
#f99d12
These variable updates color for round button. As shown in Figure 1.4.
themefloaticonhoverfocus_color
#f99d12
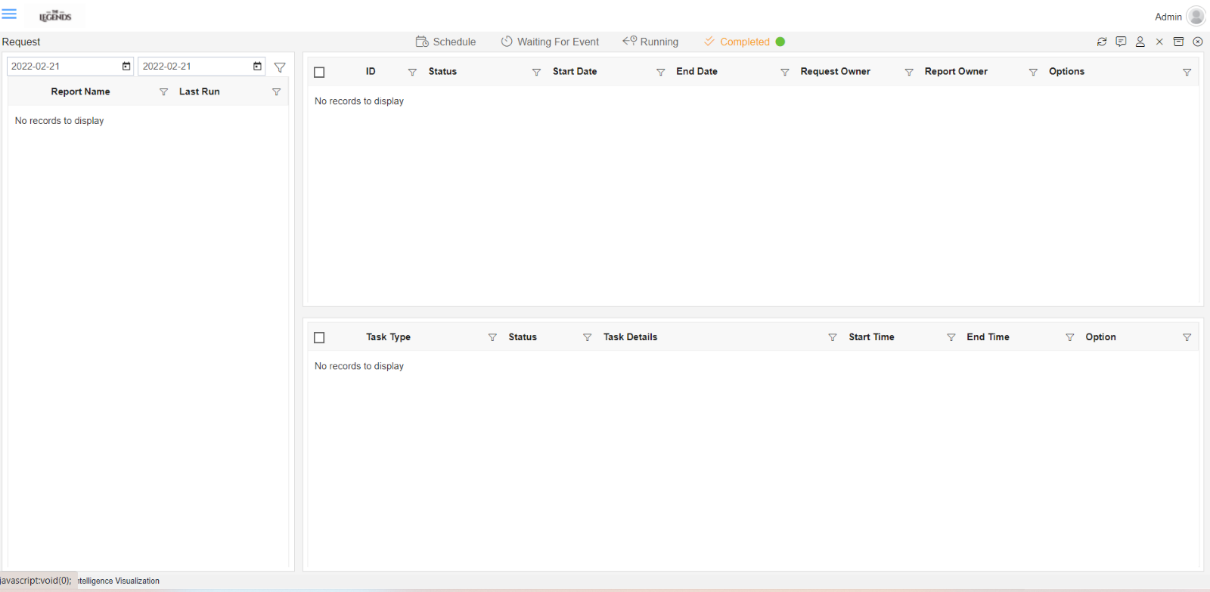
These variable updates color for hovering into the tab name of the request section. In the request section, there are 4 tabs named Schedule, Waiting for Event, Running and Completed. When the user hovers on any of these tab names you can see the tab name is highlight with orange color. As Shown in Figure 1.5.
themefloattext_bghoverfocus_color
#f99d12
These updates data icon color in dialog box.
themecalender_btnbgcolor
#f99d12
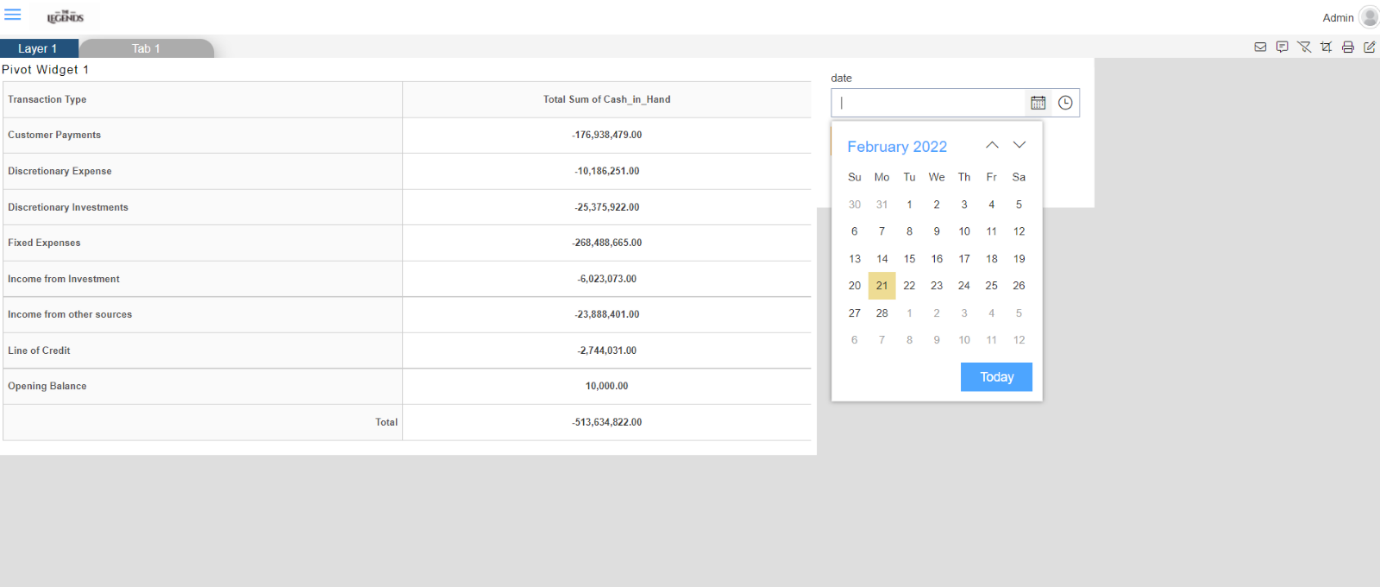
These updates calendar. As Shown in Figure 1.6.
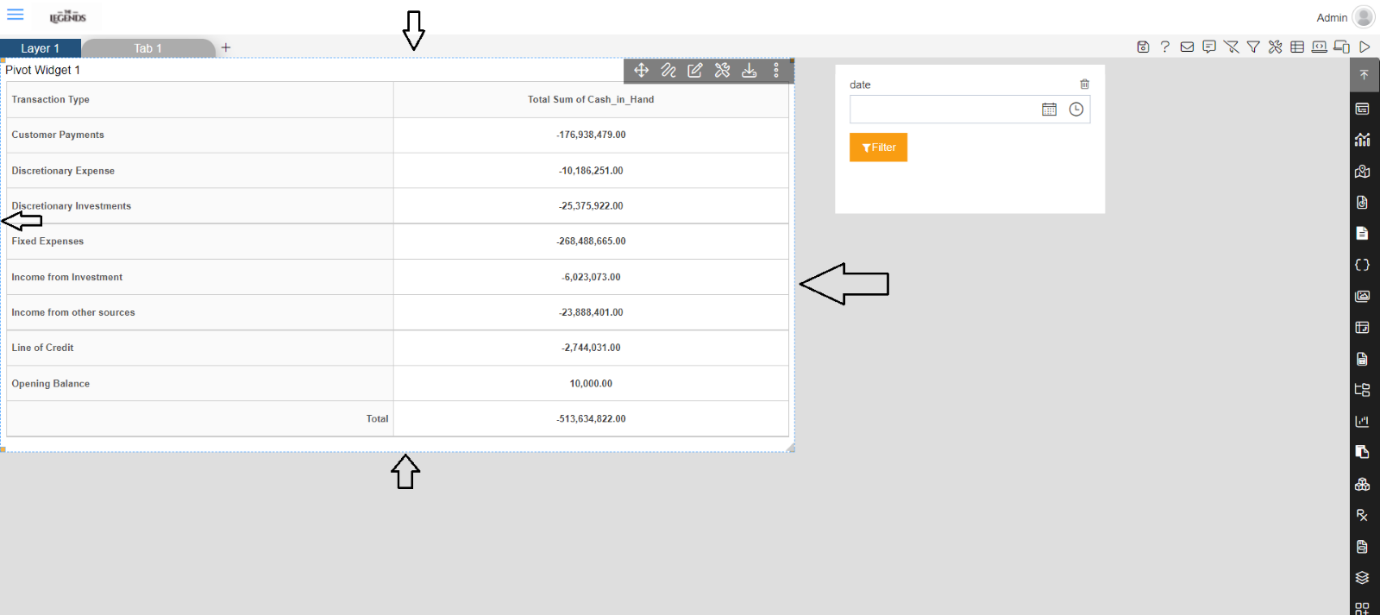
themedashwidgtdotbordercolor
#f99d12
These variable updates border color of dashboard widget when you hover on it in dashboard edit mode. As shown in Figure 1.7.
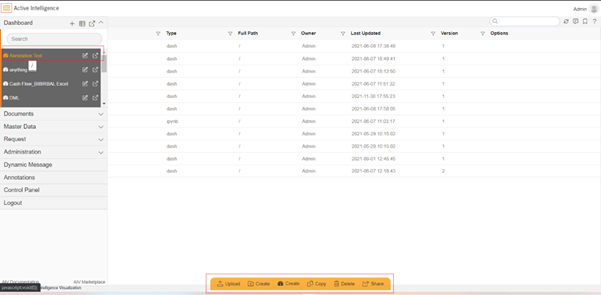
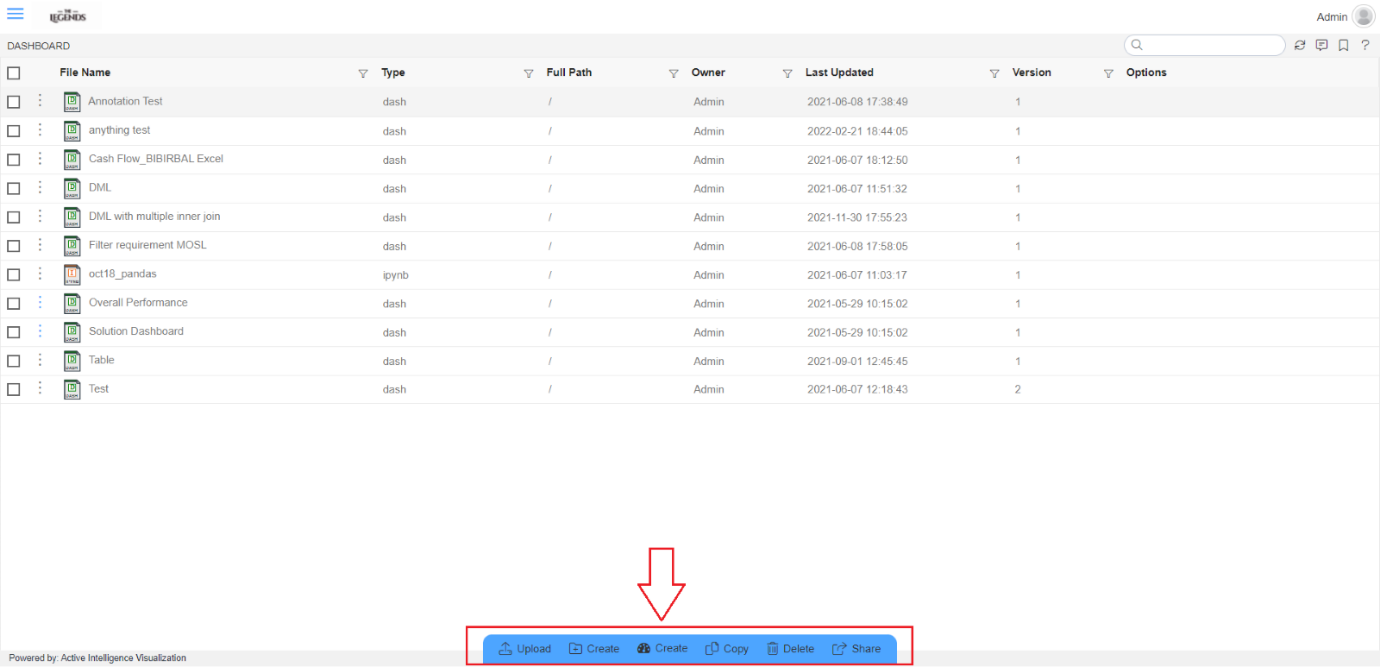
themebottommenubgcolor
- These variable updates footer menu color as shown in Figure 1.8.
themebottommenufontcolor
These variable updates footer menu font color.
Save this file, logout from AIV application and clear browser history first. Once history is cleared, refresh browser and log in into AIV application.
Now you can see default orange color is replaced by color applied by you in cssvariable.css file.
Follow below steps:
Go to tomcat > webapps > aiv > assets > css folder and open “cssvariables.css” in text editor.
Find hex code #f99d12 which is provided default, and replace it with hex code of color as per your company theme.
We are using #4DA5FF to demonstrate, replace hex code where ever you find #f99d12.
Figure 1.1

Figure 1.2

Figure 1.3

Figure 1.4

Figure 1.5

Figure 1.6

Figure 1.7

Figure 1.8

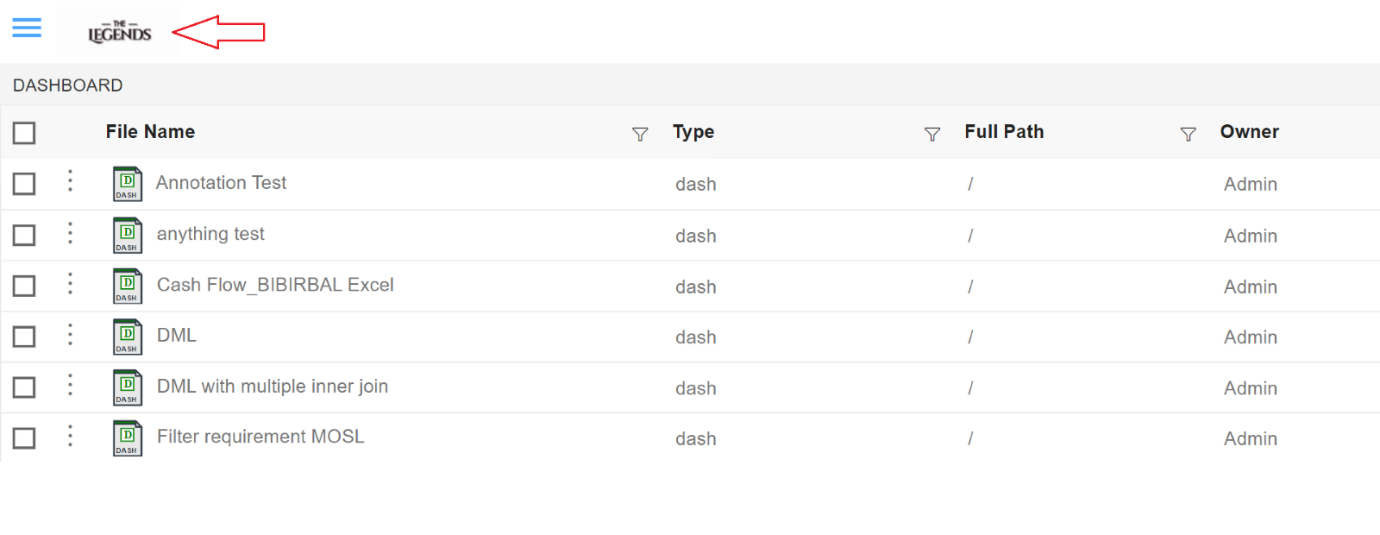
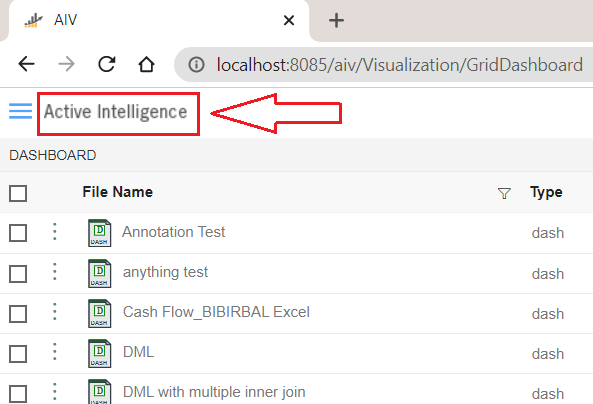
To change logo in AIV application
User can also change the logo in AIV application. By Default, the Application logo is “Active Intelligence”.

Users can replace their own image as a logo here. To change the logo.
Go to tomcat > webapps > aiv > assets > images folder
Here you will see an image named logo.png. This Image is displayed as logo in AIV application. Replace this image file with your .png logo or image file
Once changes applied, logout from AIV application and clear browser history. Log in to AIV and now you can see new image as logo in Application.